If you carefully examine any collection of modern samples of web design, you will be a clear trend - an illustration of fashion. They were so widespread that we just have to talk about this phenomenon in detail! For writing to be the inspiration gathered from notes The use of illustration in web design I hope you will be interested in reading.
The interface should not be a useless and meaningless items. Even the decorative element, if it is in place, should perform a specific function. Speaking in general terms, an illustration may play a role as a decorative element (a task which beautify and diversify the design) and informative (provides some information in a convenient and easy to read format). Ideally, the illustration serves two functions at once. Let's look at how to use illustration in web design.
Case illustration
Case illustrations create or reinforce a certain atmosphere. The plot of this illustration is usually closely related to the subject site. Consider some examples:
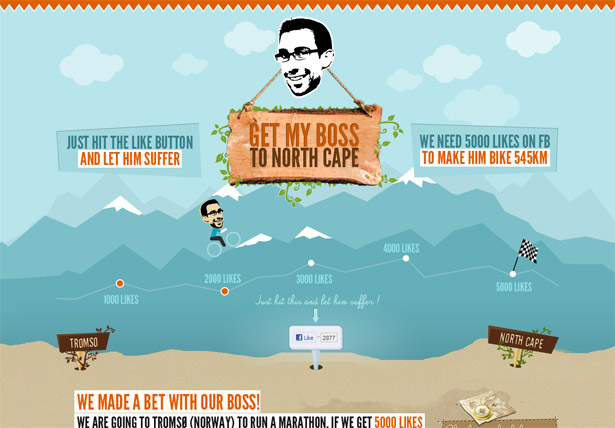
Get My Boss to North Cape (http://www.bikingboss.com/)

Illustration develops the basic idea of iGet my boss to North Cape. It not only beautifies, but also has functional meaning, emphasizing what actually dedicated to this project - a bet with the boss subordinate to the fact that if they gain 5000 Laika, he will have to go the long way to go.
Launch Kit (http://getlaunchkit.com/)

In the case of site Launch Kit performs background illustration of just decoration, but decoration relevant and seamlessly fit into the overall concept of the site. It is not necessary to draw a large, specific image that fully reflects the concept of the site, you can only slightly increase its general message as done here.
Atelier Design Anonyme (http://www.anonyme.in/)

Site designers Atelier Anonyme Design in the development of the home page is fully decided to bet on the image, which actually is bekgraundom both strong means of expression. This site was created to webstudio, so we can say that the illustration serves not only as decoration but also in some sense reflects the mood, the spirit of this agency, filtering out "inappropriate" customers.
Illustration of the character
Another received a widespread phenomenon today - this is an illustration of the character. To implement the ideas that the designer needs to come up with a special pictorial character (or characters). Often this is a fictional character with whom the visitor subsequently to associate the site. Consider some examples.
inkFinder (http://inkfinder.com/en/)

It is obvious that the character is used inkFinder "octopus" plays an important role, so that the site design is better remembered, and even more recognizable. The beauty of the approach to the character that you can come up with anyone and to implement one and the same image in its, making it unique.
The evnt (http://2011.theevnt.com/)

The Evnt meets us another "osminogopodobnym character." In this case, its implementation is far from reality - the brain is enclosed in a "suit" on three legs. No doubt it is also a memorable element of the project, which creates a wonderful association with a specific event, the subject of a web page. Look, for this example is generally quite good design for the site, but just how much he has changed, if you remove the character!
Big Eye Creative (http://www.bigeyecreative.com/)

In this case the character is not as aggressive as in the previous design. His role is minor, one-eyed creature in essence - part of the logo, however, the mood it creates, and allows you to visually review the project memorable.
Illustrated Jewelry
This type of illustration in web design is decorative. It's just a decoration, decoration, nothing more. In principle.and this option has the right to existence - the beautiful sites are also stored as projects with the "ideological" illustrations. A few examples:
1000 WP Themes (http://wp1000.envato.com/)

Illustrated elements of the interface 1000 WP Themes (in the header and navigation) does not have a semantic or functional load, but help create a stylish design. Part of the beauty and stylish design gives some idea of the capabilities and features of wordpress templates and designs developed by this company.
Coca-Cola History (http://www.cocacola.pt/historiasfelizesparacomer/)

The illustrations on one of the projects, Coca-Cola created solely to decorate, to diversify and make the design more modern and fashionable. The picture shows the real thing, but played with in such a way so as to fit into the overall look of the site.
Metaphiziks (http://www.metaphiziks.com/)

Illustration used to create a pleasant background. The case when this technique is used correctly and wisely only - all the elements of the background to the fonts, texts, and even the icons are perfectly matched and perfectly complement each other.
Illyustrirovanyy text (font)
Font painted arms will ever compare with the "machine". Fancy phrases and sentences are always in their own unique skill and use than many modern designers. The solution in many cases quite advantageous and beneficial to the overall impression of the design of the site, in addition is the ability to create unique (original) elements. (On this occasion I want to note that in the design of Mania is a separate section of the fonts - there you will find a couple of interesting options)
Rangus (http://www.rangus.co.uk/)

In my opinion a very bright and successful example of an illustrated text. Note also the interesting animation (could move the mouse pointer on different ELLEMENT). By the way, Rangus can also cite as an example of how design containing graphic-character.
Joey Lomanto (http://blog.joeylomanto.com/imitation-in-web-design)

First impression - an illustrated label in the header is in perfect harmony with the other design elements. Perhaps, once you do not even pay attention to the fact that the text is made in the style of handwriting, or here, for example, has been used for a standard font - however, it all goes well with the overall design of the site.
Informative illustrations
This kind of puts the main purpose of illustration and explanation of the definition. This is, in principle, and is the essence of the approach is nothing special to add, so just move on to some examples:
Bookish (https://booki.sh/)

On the home page of this site illustration defines the essence of each of the elements of design. The individual "blocks" are supplemented by an illustration, not just for beauty, and the image (more importantly) explains the purpose of the item. With this approach, you can not even grasp the meaning of particular description in order to understand where everything is - the picture in the lower left corner, where the mobile phones and tablets, the most striking evidence of this.
Vitality City (https://www.vitalitycity.com/)

Turn the "Globe" in the Vitality City and you will see that this is not a fashion illustration of "accessory" and the element of the semantic load - get the original illustrations navigation.
Uklizenodoma (http://uklizenodoma.cz/)

A very striking example of where design is taken as a basis for illustration of the information - this or that element of the design space (in this case) has his signature and a link to a detailed explanation.
Illustration-antidote (antidote)
This is the last, but very interesting kind of illustrations that I want to tell you today. Let me explain what these things mean a strange name. Sometimes you need to distraction illustration, primarily on the effect of technological interface and allowed to think more intuitively. The task of "illustration-antidote" in this.
Shipment App (http://shipmentapp.com/)

Illustration in this case is akin to a work of art - creates an unforgettable image that definitely makes you forget that you even visited the web page.
Egopop (http://www.egopop.net/)

Not such a bright example, as the previous one, but in my opinion, too, illustrates the approach is not bad.Looking for a Home Egopop forget that you're dealing with a website - it is rather small interactive work of art, which, however, gives some understanding of what it was dedicated to this site (which is also important).
That is, in principle, and all for today. As a conclusion we can safely say that illustration in web design - one of the most exciting and essential techniques. It has enormous potential, which can be implemented in hundreds of different cases and variations, creating the designs are not similar to each other. In a sense, this is the most creative and artistic approach while, in fact, fantasy and design features at the same time in no way limited.Successful you are in the pictures!
PS Cognitive site for smart women will tell what fashion designers can they please and surprise - clothing fashion trends, unique jewelry, etc.
Choose the name of an unborn child? - The process is not easy, of course, I think the value of the name and description of the different names have a little help with the decision.
Buy a book on the Internet - there is nothing easier, go to book online store , choose a product, make out an order, pay for and expect a courier delivery.




0 comments:
Post a Comment