For this article I express thanks to them! Subject of one-page sites have not been reviewed, so it will be interesting!
One-page Web sites have become fashionable and popular - there is no doubt about it. But they do not suit everyone and every organization. Single-site are of interest because they are popular, and if they are made correctly, your website can become successful. But first, make sure that your project is suitable.
A good candidate for a single-site has a large number and volume of content. You only have one page, to get his message across, and only a limited number of tricks, and animations that you can throw before the user loses interest in the site. In addition, most single-page Web sites have non-standard markup. Trying to fit a large amount of content so that it does not look like a disorderly heap of information is problematic.
The potential scope of the single-site are different, but some of the most popular candidates for the use of such sites is the personal portfolio of sites and companies that provide a small amount of products or services. If you have a suitable site, make sure that the chosen strategy is effective for your business and activities. There are certain principles that you must follow to create any website, but the items listed below are especially critical for single-page Web sites.
A. Keep the focus of attention of visitors
Make the audience for everything as simple as possible. If you are considering odnostranichnik as an option for the site, it is likely that you do not have a large amount of content for posting on the site. This is great. We sometimes tend to put on the site of a large number of unnecessary information. One-page sites do not require too much information, because their sole purpose - to hit right on target. If you are a designer who creates portfolio site, submit your best work, and even do not suffer the thought of placing mediocre projects or your side of the business associated with the sale of T-shirts.
Clean your site of all superfluous and only use the information that matters. Despite the fact that this is a good strategy for each site, multiple sites, most can afford a certain amount of extra information, since the user always knows where to find the information they need. in the case of one-page site you have, figuratively speaking, just one shot, if the user does not find the right information out there, you will lose it.
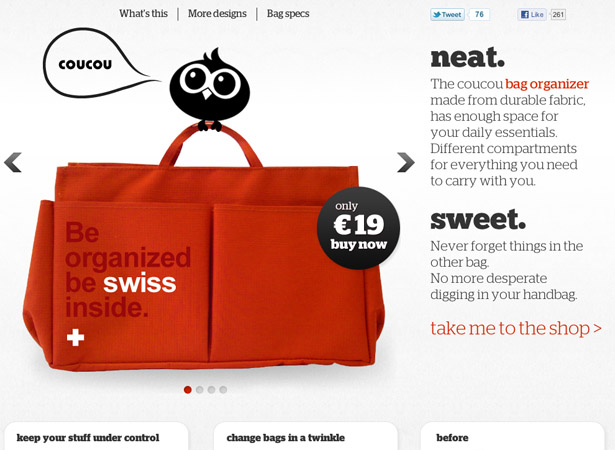
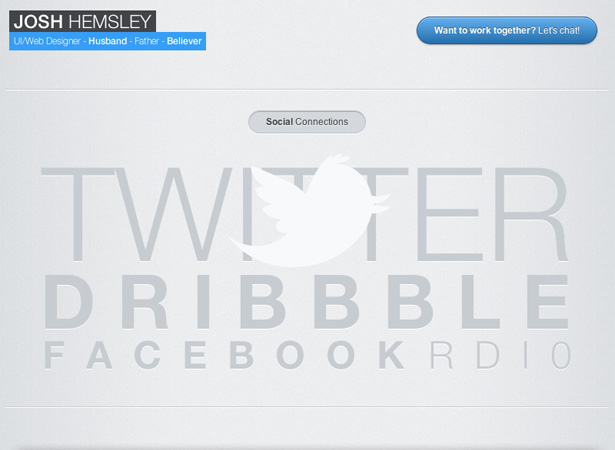
We have no question that this site sells
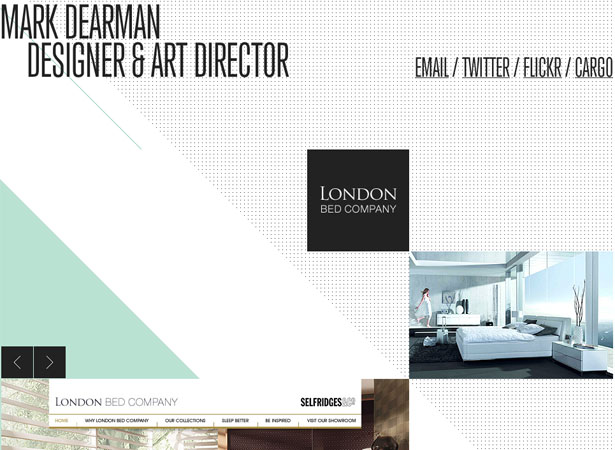
This portfolio goes straight to the point. And a wonderful, lovely minimalist design too.
2. Create a visual hierarchy of the site
One-sites have the task not only set the focus of attention of the visitor, but also to present your product or service. If any single-site made an impression on you, then they may have one sole purpose: to present the design of the agency or to draw attention to the upcoming event.
Excellent design and focusable visual hierarchy may help to characterize the purpose of your site. you as a designer, you have the power to direct the visitor look wherever you want it passed. For people naturally notice the large objects in the first place, and small - in the latter. Important objects should not be placed in the bottom of the page and be fine.
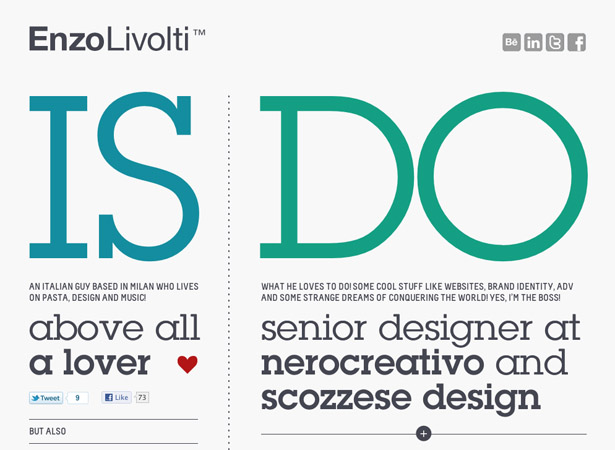
Introductory paragraphs, typed in large print, have become so popular in the designer's portfolio site just because they hit right on target and attract those looking for designers. The last thing you would like to see on the website designer - this is what school he attended. But you need to know its specialization, and which design projects he does.
Again, you have only a few invaluable opportunity to convey your message to the visitor. So try to use them correctly. If you realize that you have too much content, so that you can convey your message through a one page, then create a multi-site.
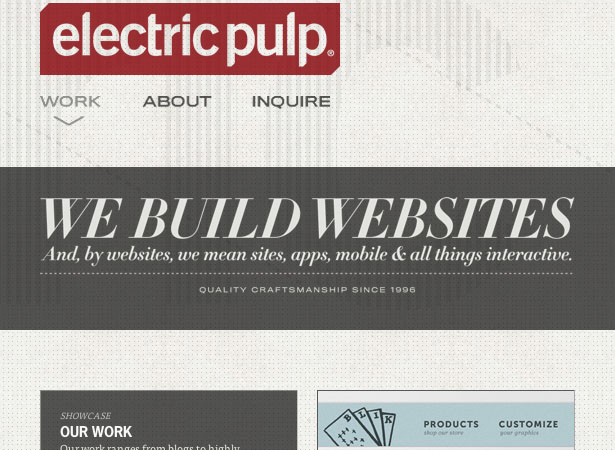
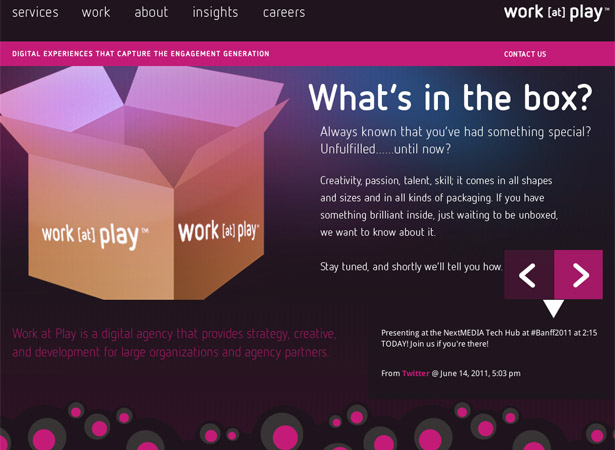
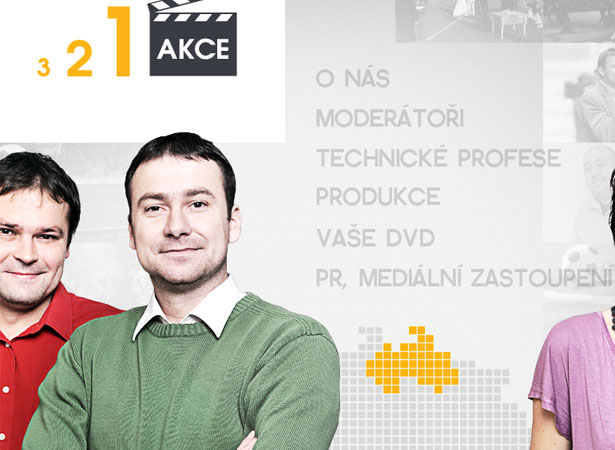
Despite the fact that even in this screenshot we see a number of different points of focus visitors' attention, we can say a lot about what is more important.
We can say, what does this company, but the visual hierarchy could be better.
3. clear navigation
Some one-page sites are static pages that redirect visitors to external resources. For example, the musicians on your page can put a navigation option "Video", which will take you to their page on YouTube. There is absolutely nothing wrong, and so is even easier (especially in terms of encoding). The only thing that the visitor needs to know - is that he will be redirected to an external page.
If your one-page site was created to sell a product, a link to "Buy" the buyer sends a payment to an external platform without warning, you may lose some of its customers.
Your goal - to do everything as simple as possible. Redirect the user to external websites without prior notification may cause the user confusion. He might think that the link does not work, or that the link is incorrect. Try to use special icons (a lot of free options available on the Internet), or headers, so the user knows where he will be redirected.
Here we see something that you should not do. Link at the top sends you to an external site without warning. This is really confusing.
Design and code of this site is very unusual. However, all links to external pages are marked with green circles and signed appropriately.
4. Experiment with the design
Now we got to the fun part: the use of a single-page Web site to show yourself and your skills. You do not want your web site was boring or was similar to other web sites - so be bold, experiment. Put the design on a new level - think outside the box. The unusual design draws attention to your product and make it memorable.
One-sites become synonymous with great design, because the work with a large "canvas" opens up great opportunities for you. You can not use the same background everywhere, you can change it for different sections.Often, single-visit sites like browsing magazines or well composed presentation. Use these opportunities.
Create a stunning design: Use large pictures, which fill the entire browser window, or a chic illustrated background.This not only gives you an advantage over other web sites - as a result your site may fall into one of the reviews of web design.
From this design is breathtaking. He recalled a poster or billboard. And the rest of the site design does not make you disappointed.
Cleanliness of the design (and code) is just amazing. It makes you stop and look.
5. Experiment with the code
If you want to show not only their skills in design, but also the skills to write code, the one-page sites allow you to do it. Experience in the development of the code in this case is critical, so pay attention to detail. The code can lift your site to the next level.
Here are a few things that should be addressed: the color and behavior options (especially in selection mode), the look and feel of forms (forms podognka a site design using AJAX and JavaScript); sending data and error messages (here we use the forms and AJAX script), and the location of a table of content (including content on the behavior of the browser window). All this must conform to design and work in concert with the design.
A wonderful and simple sample code for a single-page site.
I, of course, biased because I love it when content is loaded into the same box, but the attention to detail in the code here is just incredible, and it can be seen everywhere.
6. Animation
In addition to that mentioned above (care of the details when writing code), you can use code to create an animation on the page. And try not to be boring. Add to your page a sense of life and movement, make her look as if it moves along with the visitor. Add funny animations and transitions of interest to your site really stand out among others.
Languages jQuery and AJAX became standard for animation on the site. No matter what you do: force the content to appear on different sides, or create a background as a slide show - keep the audience involvement in the process of viewing the site.
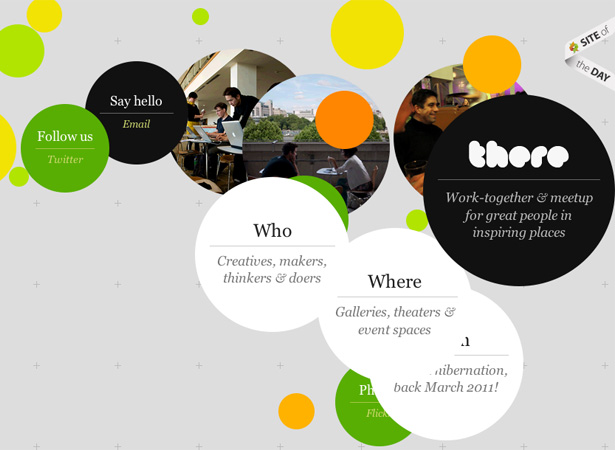
The background of this site is made in the form of animation. It is difficult to understand what this site, but it looks very neat.
Transitions on this web site are made great. I love it!
PS Thanks again to the company perennial for the English translation of this article. It is an original can be found here - 6 Tips to create better one-Page websites . What can be said as a summary. Certainly one-page sites - cool stuff, which has its very serious advantages: such a project can come as no surprise to hold the user to select and highlight it profitable to your site among the hundreds of other ordinary and unremarkable. Therefore the greatest benefit of such odnostranichnikov will be in the field of activity, where the effect of the product is almost the most important task - as an example, we can easily result in portfolio websites of designers and any other creative people. In focus is a bit like flash sites - the concept is similar, but other embodiments.
On the other hand it must be remembered that a small amount of content on the site of the project reduces the chances for promotion in search engines and drive traffic there. So, of course, most major corporate websites of companies should not be in the form odnostranichnikov, except maybe a mini web site (in addition to the subdomain, for example) or creating a project for a fashion company that is moving in other ways - TV channel, radio station, etc. n
















0 comments:
Post a Comment