I was here recently in the comments said that some positions do not correspond to the format of the blog, which is positioned just a useful resource for web designers. If you want a competent and professional approach to the process of developing store websites, it is necessary to need good ecommerce hosting for best performance of site. On the one hand, it is really a lot of attention paid to the graphical editor, for example, photoshop, but on the other - this is also part of the work, and no small. However, today decided to publish a post that would be willing to partially satisfy the read something about creating websites. In this case a web design, I decided not to limit, and consider more broadly.
If you want a competent and professional approach to the process of developing websites, it is necessary to take into account all the details and carefully consider all stages of the project . In this case, nothing can be overlooked, even though developers are often guilty of this. As for the "stages of creation," then perhaps they can each have their own, that depends on who and how used to work. Nevertheless, there is a list of common (recommended) items that it would be desirable to perform. In any case it is useful to define for itself a clear structured plan to ensure that no detail is not overlooked.
Typically, a workflow on a project is as follows:
- The study of the issue;
- Design, concept development;
- Design;
- Create a site;
- Launching the site;
- Support for the site;
As a source of inspiration was used by this article . Let's look at each step in detail.
Study
"Why learn something?" - You ask - "we are enough experienced people." In fact, this is one of the most important steps. You may be an experienced developer but nothing has been understood in a "women's shoes," which will be dedicated to the site. Therefore, before proceeding to phase development of the site you must have an understanding of the subject and the subject site which will be dedicated. Not that the need to delve into all the details of this niche, explore a variety of models of women's shoes, simply estimate the basic features and nuances of the subject area.
When you're designing a site for a client, take as much time as the initial communication with the client. Need to know about the goals and objectives, timelines, target audience, the proposed budget and other matters. Get as much information. At the end of this stage you should have a clear understanding of what is required of you. This difficult task can help you such a thing as a "brief." This is something like a list of standard questions on the future of the project, where you can learn the preferences and wishes of the customer. Of course, "Brief for the development of the site" will not replace personal contact with the client, but can be used in the initial stages of cooperation - straighten it by mail, or to make a survey over the phone. In the "brief" can include various issues - from the audience of the project, the proposed budget to personal preference in design and functionality of the site.
The overall design, layout
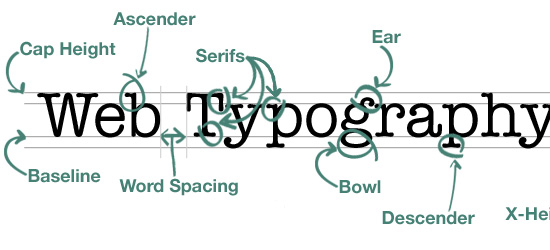
Once you have decided on the goals and objectives, you can begin to develop a basic layout . This phase can start by visiting competitors' sites. Surely someone has done something similar to you. Therefore, the first task - to study the best examples of sites on the same (or similar subject) and note for themselves the advantages and disadvantages of each. Given the experience of competitors, you can proceed to breynshtormu in which you need to determine the overall design concept, the basic elements, colors, fonts and so on. Do not forget at the same time, of course, and the wishes of the customer.
The last stage of the design - a sketch of the framework. It can be done on paper, by using special programs and services. If you're working with a client, be sure to confirm the layout of your base before you move on. In principle, in my practice, I saw that "the basic outline of the layout" is not always approved. An exception may be considered a design of logos, where it is important to understand just which direction to go. But as for the design of sites, not all customers can understand something from scratch is usually determined by the basic site structure, layout and color blocks. Although to some extent, it can be considered a "sketch" :)
Site Design
 It's time to "build on our frame of meat." Many designers and developers are just beginning to this stage, ignoring the "study questions" and "layout". In my opinion this is not entirely wrong, rather, that the preparatory steps you will work much easier and more efficient - all the basic questions and decide for yourself the details before, but now concentrating on building design. Thus, studying the subject and having passed through the stage of creating a simplified layout, you have pre-determine the content and then do not miss anything of the kind. Design - this stage of the determination of the shape in which you clothe your content, it details the layout.
It's time to "build on our frame of meat." Many designers and developers are just beginning to this stage, ignoring the "study questions" and "layout". In my opinion this is not entirely wrong, rather, that the preparatory steps you will work much easier and more efficient - all the basic questions and decide for yourself the details before, but now concentrating on building design. Thus, studying the subject and having passed through the stage of creating a simplified layout, you have pre-determine the content and then do not miss anything of the kind. Design - this stage of the determination of the shape in which you clothe your content, it details the layout.
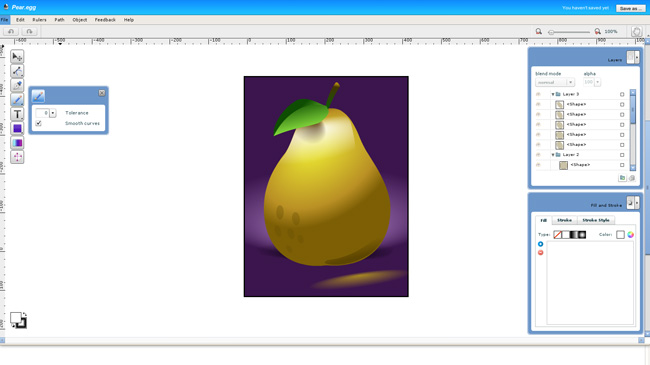
Typically, such a design is created in Photoshop or another image editing program. The finished design should virtually match the final product (the elements, colors, images, fonts), except that the text can be inserted until the staging. It should be remembered that the design development includes not only the main page, you must also develop a sub, and maybe "alternate versions" for mobile devices, or any other special purposes.
Always confirm the finished design with the customer before continuing to the next step. Then go back and redo it will be harder (more time consuming). Be sure to pay attention to this nuance of the customer - imagine yourself that you have completed all work on the coding or installing the cms, but here the client suddenly changed his mind about the design. This, of course, it happens, but it should be to minimize risk.
Created by
At this stage we need a "picture" (detailed design) to make a living site. This stage is different from the webmaster varies considerably. It all depends on how, on what basis and for what CMS (if any) you write the code.Experienced artists are usually already have a pre-made "blanks» HTML / CSS, so after "cutting" the necessary elements in Photoshop, the process may take a markup is not too much time. Do not forget in this beautiful andcorrect HTML layout .
After writing, debugging, testing in different browsers, validation and error correction, you can proceed to the next step. Incidentally, after this stage I personally also give the result of the customer for approval, if the site is developed on the cms typo3 where you want to connect (to adapt) the generated HTML in the admin. If we talk about wordpress , then there is probably better to create a template without the "pre-layout".
Launch Site
If your site is perfect, "tweaked", and all works perfectly like it, you can finally publish it. Do not forget to check out all the good (good to have on this case prestart checklist), after the upload to the hosting site via ftp, once carefully all potestiruyte. In principle, you can do immediately to create the site hosting - in this case, first, do not have to "relocation site" from the local machine, and secondly, all tested in the real in the real world (and host settings), in- Third, the customer can monitor the process performance.
Site Support
It is not in the literal sense of the word stage of development, but to resolve the issue of support and further development costs in advance - will you address this issue, or the customer will be able to do everything himself.In addition, after the date of the site, developed by a management system (CMS) should provide the client with documentation on working with her, or a little training.







































 It's time to "build on our frame of meat." Many designers and developers are just beginning to this stage, ignoring the "study questions" and "layout". In my opinion this is not entirely wrong, rather, that the preparatory steps you will work much easier and more efficient - all the basic questions and decide for yourself the details before, but now concentrating on building design. Thus, studying the subject and having passed through the stage of creating a simplified layout, you have pre-determine the content and then do not miss anything of the kind. Design - this stage of the determination of the shape in which you clothe your content, it details the layout.
It's time to "build on our frame of meat." Many designers and developers are just beginning to this stage, ignoring the "study questions" and "layout". In my opinion this is not entirely wrong, rather, that the preparatory steps you will work much easier and more efficient - all the basic questions and decide for yourself the details before, but now concentrating on building design. Thus, studying the subject and having passed through the stage of creating a simplified layout, you have pre-determine the content and then do not miss anything of the kind. Design - this stage of the determination of the shape in which you clothe your content, it details the layout.